Thiết kế website chuẩn SEO là yếu tố quan trọng giúp website dễ dàng được các công cụ tìm kiếm như Google tìm thấy. Vậy làm thế nào để kiểm tra xem website của mình có được thiết kế chuẩn SEO hay chưa? Hôm nay, công ty thiết kế web tại hà nội sẽ hướng dẫn anh em một số cách để đánh giá website dễ dàng và nhanh chóng.
Xem thêm: Thiết kế Web chuẩn SEO là gì ?
Trước tiên, anh em cần hiểu rõ những yếu tố cơ bản của thiết kế web chuẩn SEO bao gồm: có sơ đồ website (sitemap), thiết kế thân thiện với mobile, tốc độ load trang tốt, headings và tiêu đề trang tối ưu, nội dung có từ khóa.
Sau đây là một số cách kiểm tra website có thiết kế SEO hay không mà anh em có thể áp dụng:
Đây là công cụ miễn phí của Google giúp phân tích và cho điểm tốc độ tải trang web.
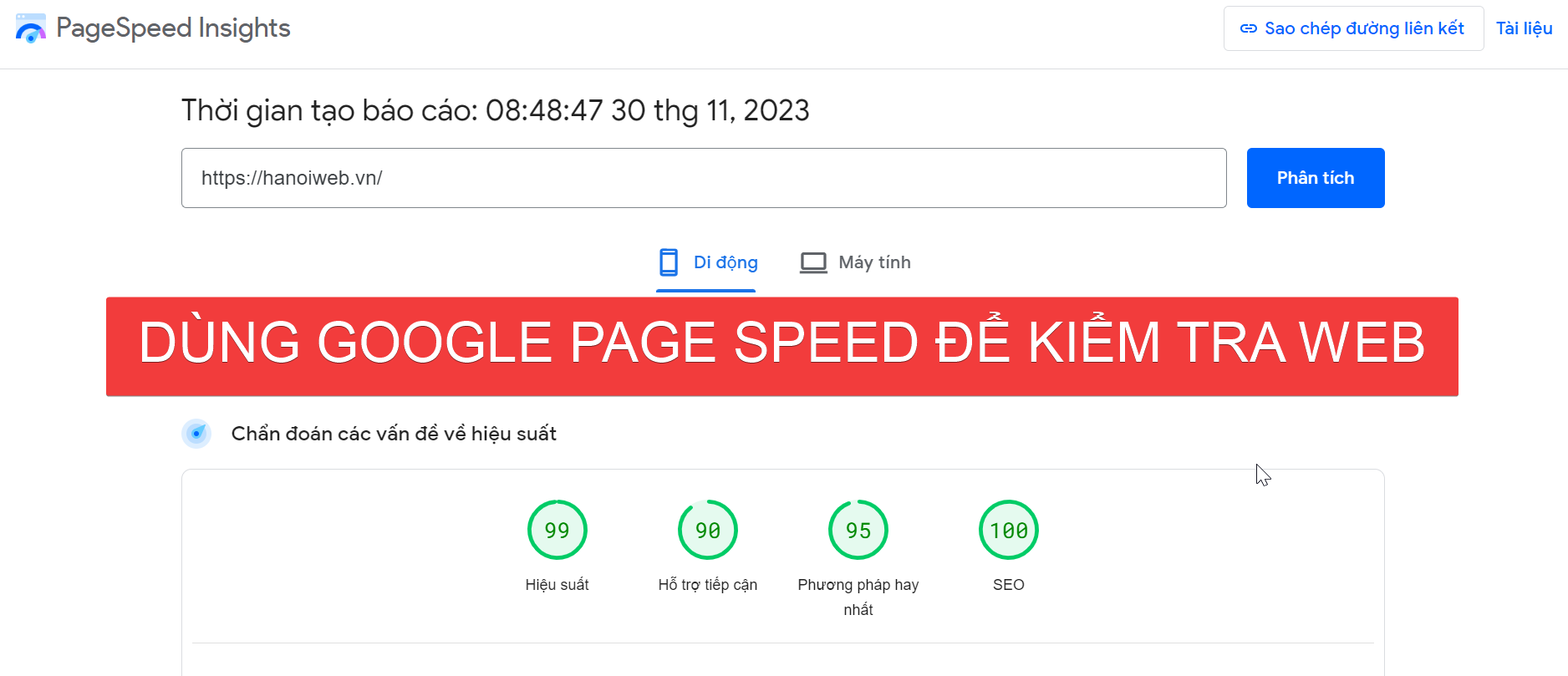
1. Sử dụng Google PageSpeed Insights

Các bước kiểm tra PageSpeed như sau:
Bước 1: Truy cập vào địa chỉ https://developers.google.com/speed/pagespeed/insights/
Bước 2: Nhập địa chỉ URL của website cần kiểm tra vào ô tìm kiếm
Bước 3: Ấn Analyze để Google phân tích và cho điểm
Bước 4: Xem báo cáo về tốc độ, giao diện mobile, cấu trúc, hình ảnh,… và các gợi ý tối ưu hóa
Ưu điểm của PageSpeed Insights là hoàn toàn miễn phí, sử dụng đơn giản, cho kết quả nhanh chóng và chi tiết. Báo cáo cũng đưa ra các hướng khắc phục giúp chủ website dễ dàng cải thiện tốc độ tải.
Hy vọng những chia sẻ trên hữu ích với anh em trong việc tối ưu hóa trang web. Hãy đánh giá Google PageSpeed định kỳ để nâng cao trải nghiệm khách truy cập nhé!
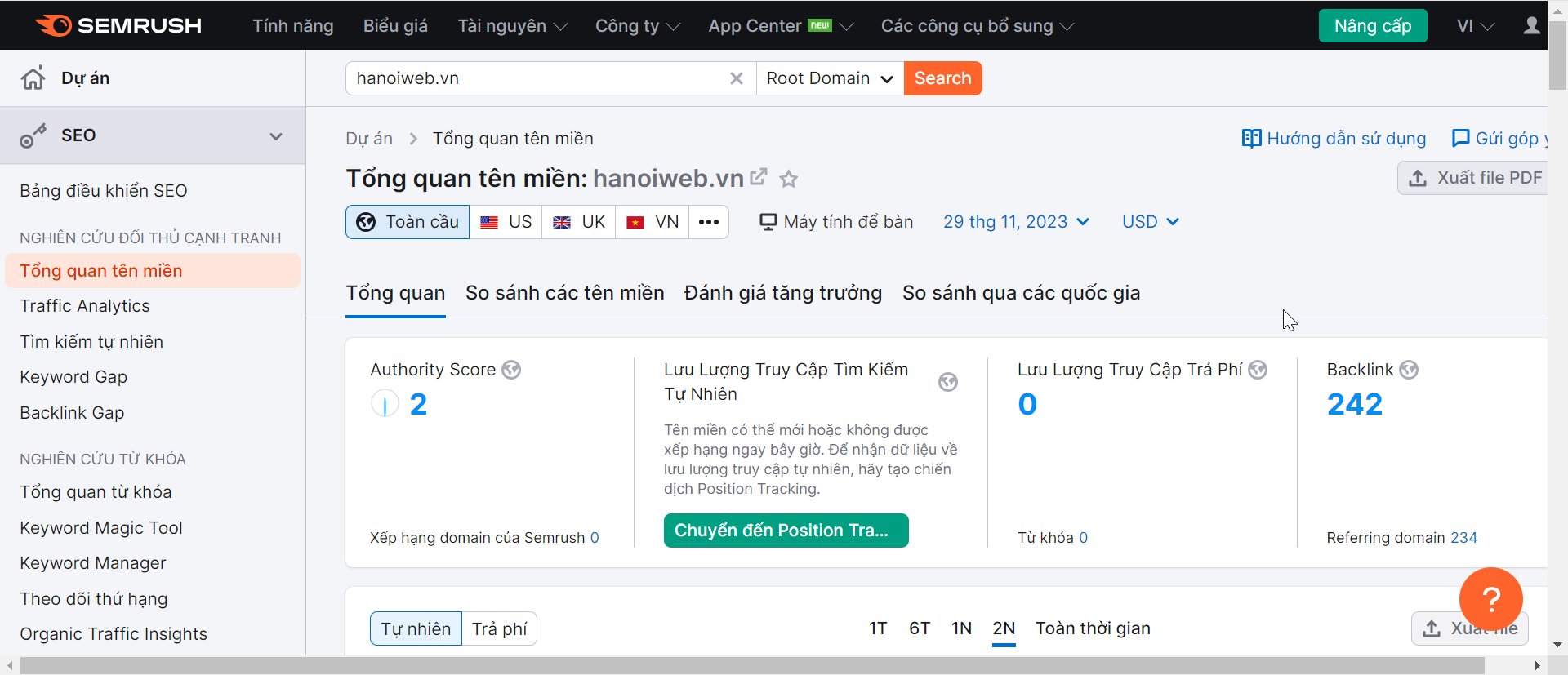
2. Sử dụng SEO tools chuyên sâu để phân tích trang web

Có rất nhiều công cụ online giúp đánh giá chất lượng website về mặt SEO. Anh em có thể sử dụng Google Search Console, Screaming Frog, Ahrefs, Moz hay Semrush. Những công cụ này sẽ cho ra các báo cáo chi tiết về tốc độ, coding, liên kết nội bộ, cấu trúc thư mục, tiêu đề thẻ,… giúp anh em nắm rõ được tình trạng hiện tại của website.
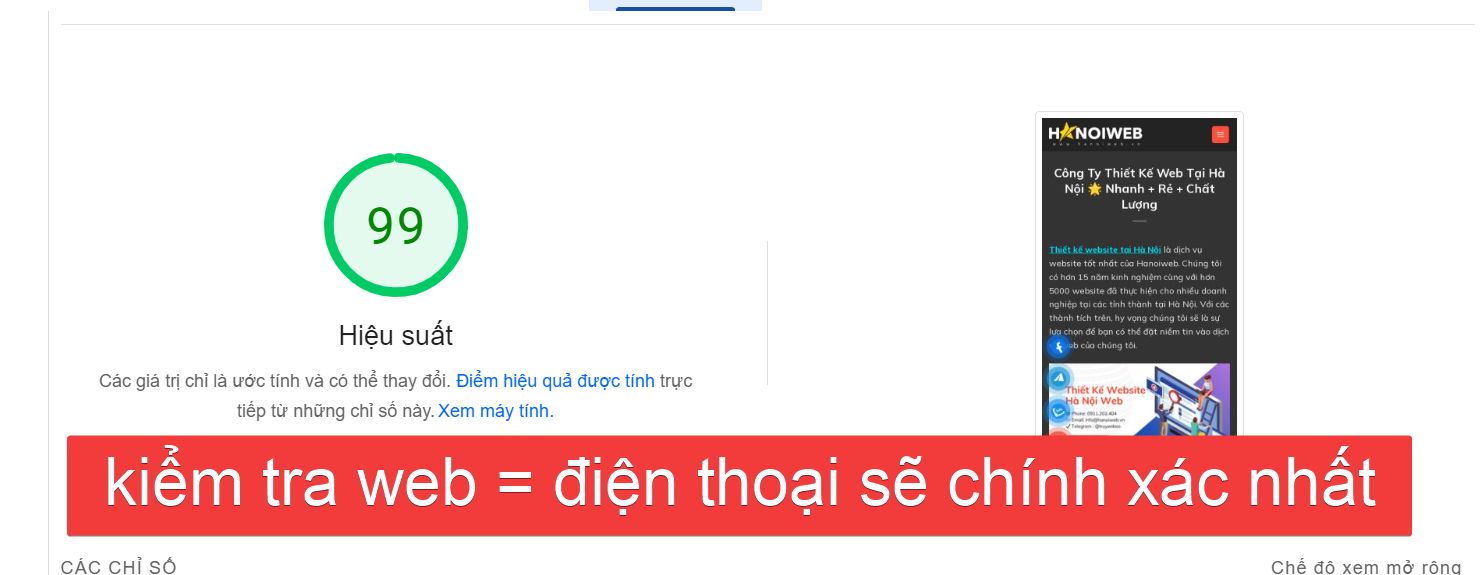
3. Kiểm tra SEO của web trên điện thoại

Một trong những yếu tố quan trọng của SEO là tốc độ load trang và trải nghiệm người dùng. Do đó, anh em nên truy cập website thông qua điện thoại di động để đánh giá các thông số này. Một số điểm cần lưu ý khi kiểm tra trên mobile bao gồm:
– Tốc độ load có nhanh không
– Giao diện có thân thiện, dễ sử dụng không
– Menu và nút bấm có dễ nhấn không
– Toàn bộ nội dung có hiển thị đầy đủ không
Nếu website hoạt động tốt trên các thiết bị di động thì điều đó chứng tỏ web đã được tối ưu chuẩn SEO.
4. Đọc code HTML
Để có cái nhìn chi tiết hơn về cấu trúc website, anh em có thể sử dụng công cụ View Page Source trên Google Chrome hoặc Firebug trên Firefox để đọc code HTML của trang. Một số điểm cần chú ý khi đọc code gồm có:
– Thẻ tiêu đề H1, H2 có phù hợp không
– Mã HTML đúng chuẩn không, có lỗi không
– Có tối ưu hóa thẻ Alt cho hình ảnh không
– Có sử dụng thẻ mô tả không
Nếu code HTML sạch sẽ, logic thì website được xem là đạt tiêu chuẩn về kỹ thuật.
Câu hỏi thường gặp
Có cần kiểm tra SEO thường xuyên không?
Để đảm bảo website luôn đạt hiệu quả SEO tốt, anh em nên kiểm tra định kỳ ít nhất 2-3 tháng/lần. Việc kiểm tra thường xuyên sẽ giúp kịp thời phát hiện những lỗi nhỏ, từ đó khắc phục sớm.
Kiểm tra thủ công có hiệu quả không?
Kiểm tra website thủ công giúp chủ website nắm được các lỗi cơ bản. Tuy nhiên, muốn có cái nhìn tổng quan và đánh giá chi tiết, anh em nên sử dụng thêm các công cụ hỗ trợ như đã nêu ở trên.
Trên đây là một số cách đơn giản để kiểm tra website có được thiết kế tối ưu SEO hay không mà anh em có thể tự làm ngay tại nhà. Hy vọng những chia sẻ trên của công ty thiết kế web tại hà nội sẽ giúp ích cho anh em trong việc nâng cao chất lượng website.




